De Autorespond-shoppingcart heeft een ’embedded shop’ die gewoon op je eigen website draait! Dat betekent dat jij je producten op twee manieren kunt verkopen; met de externe links (met als url https://www.e-act.nl) én geïntegreerd in je eigen website. Het kan er zo uit komen te zien:

Het mooie is dat je alle elementen op deze pagina zelf kan bepalen. Het is mogelijk om testimonials en unique selling points van het product toe te voegen.
Daarnaast kan je een ‘orderbump’ of ‘kassakoopje’ toevoegen, net vóór men afrekent, maar ook een ‘upsell’ doen ná het afrekenen. In het laatste geval hoeft men niet opnieuw de betaalgegevens in te vullen, maar wordt het bedrag direct betaald.
Hieronder gaan we alle mogelijkheden uitgebreid bespreken.
Wat we gaan behandelen:
1. De embedded shop gebruiken op je website
2. Productpagina’s aanmaken
3. Product-instellingen
4. Algemene instellingen
5. Uitleg via video’s bekijken
6. Affiliates, hun link en/of verwijzen naar landingspagina’s om te promoten
7. Beperkingen van de embedded shop
Naast deze help-pagina komen er binnenkort ook instructievideo’s beschikbaar.
De embedded shop gebruiken op je website #
Ga naar menu Instellingen | Shop en en klik dan linksonder op de entry “Embedded shop”. Zorg dat het veld ‘IP adres vanwaar je instellingen kan beheren’ ingevuld is. Neem het IP-adres dat onder het veld wordt genoemd over. Activeer de optie ‘De embedded shop is actief’. Klik rechtsboven op ‘Bewaren’ en ga weer terug naar dit tabblad. Je kunt nu producten via je website gaan verkopen.
Productpagina’s aanmaken #
Een afrekenpagina aanmaken #
De embedded shop toont een volledige afrekenpagina, dus met registratie, betaalkeuze, maar ook met 3 testimonials en 5 unique selling points.
Voor elk product maak je een web-pagina aan op je site. Op deze pagina moet de bestellink komen van het product.
Je vindt de code daarvan in menu Shop | producten. Klik op de rij van het product. Onder tabblad ‘Link & Shop’ | Embedded shop, vind je de code. Zet de code van het product aan de html kant van die pagina. Je hebt nu een verkooppagina aangemaakt waarin alle afreken-velden onder elkaar staan opgenomen. Wanneer men op Afrekenen klikt, gaat men door naar de Payment Provider Mollie.
TIP: combineer hier geen abonnementen met niet-abonnementproducten!
TIP: gebruik een mooi plaatje. Zorg dat de resolutie niet te laag is.
Let op: als bezoekers de ‘back’ knop van hun browser gebruiken en vervolgens weer terugkomen op de afrekenpagina, zijn eventueel ingevoerde gegevens gewist.
Alle elementen die op de afrekenpagina zichtbaar zijn, kunnen ingesteld worden bij het product in je Autorespond account, dus in Menu Shop | Producten. Ga door naar punt 3.
Producten zonder salespagina laten afrekenen via je site #
Wanneer je heel veel producten in je shop hebt en je hebt niet van ieder product een bijbehorende salespagina, dan kan je toch de nieuwe shoppingcart gebruiken om te laten afrekenen. Je kan dan één pagina aanmaken en die ‘hergebruiken’ voor meerdere producten.
Maak eerst op je website een algemene pagina aan die je gebruikt als afreken-pagina. Je kunt voor deze pagina bijvoorbeeld de volgende URL gebruiken: https:www.mijnsite.nl/afrekenen
Door achter deze URL een stukje code toe te voegen, kun je telkens een ander product laten zien en laten afrekenen. Gebruik daarvoor de product id van het product dat je wilt tonen. Deze id vind je in de lijst van producten, op de rij in de linkerkolom. Stel dat de id van het product 12345 is. Dan moet er ar_pid=12345 aan de url worden toegevoegd.
Op de pagina van het product, kan je de url aanpassen, zodat deze : https://www.mijnsite.nl/afrekenen?ar_pid=12345 wordt. Je zult zien dat deze link verwijst naar het andere product. Zo kan je dat ook met andere producten doen.
Wil je unique sellingpoints, testimonials, plaatjes etc. tonen of juist niet? Dat stel je in bij het product en je kiest het bijbehorende template.
Product-instellingen #
Ga naar het product en dan tabblad ‘Link & Shop’ | Embedded shop. Hier bepaal je het uiterlijk van de shoppingcart op jouw productpagina, waar de bestellink staat. We raden je aan om alle instellingen hier eerst te maken en daarna pas op je site te kijken hoe het eruit ziet. Wanneer je daarna gaat wijzigen, zie je die wijzigingen namelijk niet direct doorgevoerd worden, omdat er een vertraging van ongeveer een kwartier is.
N.B. Als je later bij het product in de administratie zelf iets wijzigt, wordt dit doorgevoerd op de productpagina. Je ziet de opgeslagen wijzigingen echter niet direct op je site terug. Open daarvoor een andere browser of wacht enkele minuten.
Template kiezen #
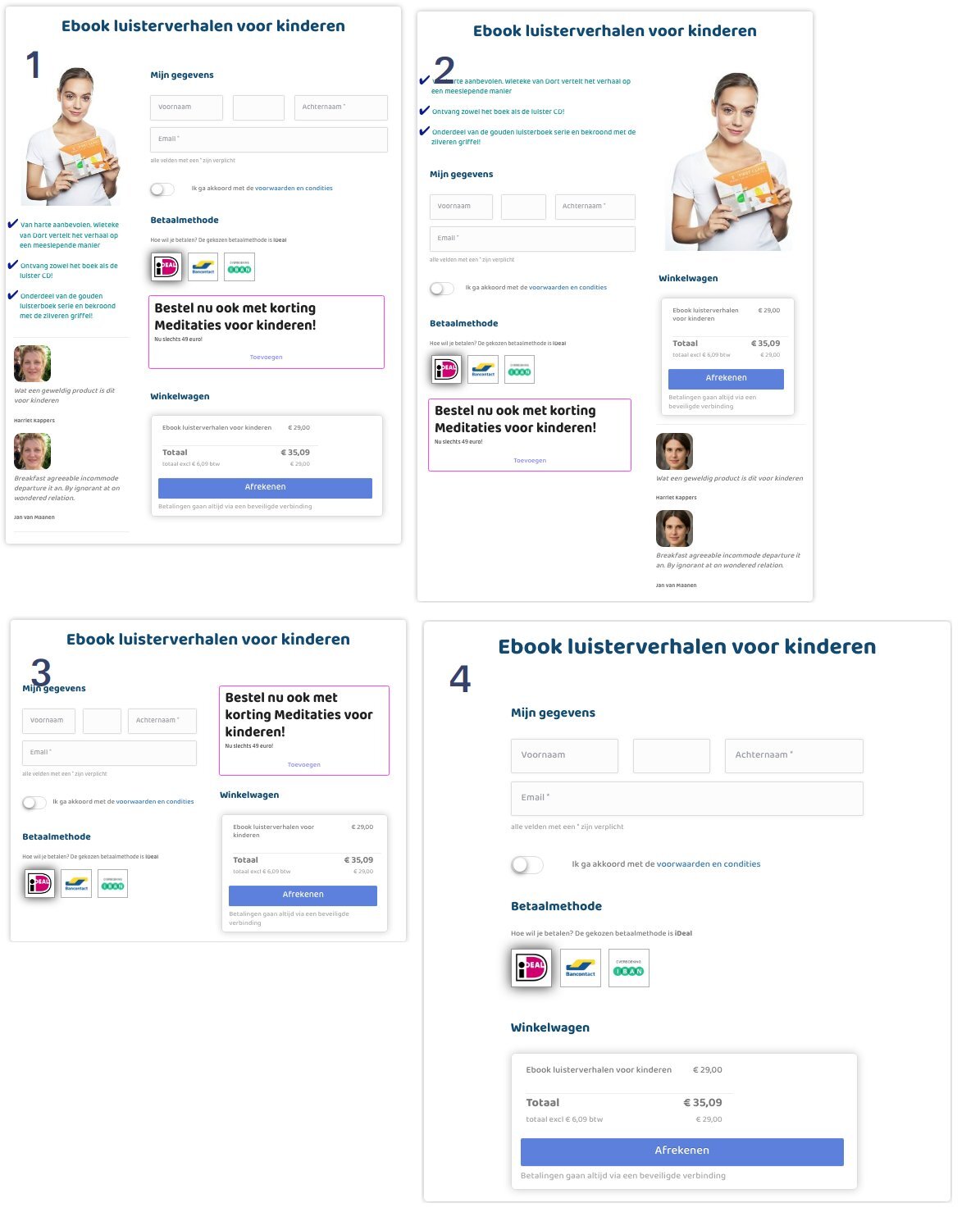
De layout van de shoppingcart is gebaseerd op enkele bouwblokken. We hebben vier verschillende versies ontworpen, waaruit je kan kiezen. Zie bovenin een voorbeeld van de vier templates. De nummers refereren aan de volgorde in de optie-lijst.
Selecteer hier het template dat je wenst. De onderste is het meest kale ontwerp.
Order bump toevoegen #
De ‘order bump’ is een extra product dat de klant kan toevoegen, net vóórdat hij of zij gaat afrekenen. Deze is alleen zichtbaar als je kiest voor het template ‘checkout links, afrekenen rechts inclusief order bump’.
Een alternatief product aanbieden #
Hier heb je de mogelijkheid om een alternatief van het hoofdproduct aan te bieden, dat twijfelaars over de streep trekt. Bij een duurder product kan je hier bijvoorbeeld laten kiezen om het product in termijnen te betalen. Dat is een ander product in je shop.
Upsell na betaling #
Nadat een klant een product heeft gekocht kun je op de bedankpagina nog een extra product aanbieden. De klant kan dat met één druk op de knop deze erbij bestellen, zonder opnieuw de betaalprocedure te moeten doorlopen. Deze optie is alleen beschikbaar als je Mollie gebruikt als payment-provider en als je de betaalmethode ‘Recurring payments’ geactiveerd hebt in je Mollie account (anders kan de automatische extra betaling niet worden uitgevoerd).
Drie testimonials toevoegen #
Hier kun je tekst toevoegen van drie verschillende testimonials.
Het plaatje moet op je eigen website upgeload worden. De url kun je hier plaatsen.
Vijf unique selling points toevoegen #
Voeg de verschillende punten toe. Zorg dat je per punt maximaal 2 regels gebruikt – houdt het bondig!
Let op: zijn de unique selling points niet zichtbaar? Het kan zijn dat de font-kleur nog op ‘wit’ staat. Hoe je die kleur kan aanpassen, wordt onderin bij het kopje “Kleuren instellen” uitgelegd.
De bedankpagina instellen #
Maak op je site een bedankpagina aan en zet hier de url neer. Je kun dit veld ook leeg laten. In dat geval wordt een tekst getoond die je bij het product hebt opgegeven (onder tabblad ‘Gegevens’, sub-tabblad ‘Bedankpagina’).
Verplichte velden, btw verleggen, maximaal aantal producten
Rechtsonder vink je specifieke zaken aan, waarvan je wilt dat ze wel of niet worden getoond.
Let op: vink de optie ‘BTW voor dit product mag worden verlegd’ aan als de BTW voor dit product moet kunnen worden verlegd.
De algemene btw-optie via menu ‘Instellingen | Shoppingcart-instellingen | Opties | BTW’ geldt alleen voor de externe Autorepsond shop-omgeving en niet voor de nieuwe embedded / fullpage pagina!
Extra registratievelden #
Wil je behalve de NAW gegevens extra velden opnemen bij het afrekenen? Ga dan naar het product | tabblad Bestelformulier | velden. Voeg de velden toe, zodat je ze ziet verschijnen in het voorbeeld aan de rechterkant. Alle extra velden die hier zijn geselecteerd (m.u.v. productkenmerk-velden) worden getoond op de embedded productpagina, incl een controle op verplicht of niet.
Privacy en voorwaarden #
Bij het product, tabblad Gegevens | Akkoord, vind je onderin de twee opties: Akkoord met voorwaarden en Akkoord met privacy-statement. Vink deze aan als je ze wilt opnemen op de productpagina.
Bedrijf en btw #
Als er een bedrijfsnaam wordt opgegeven dan verschijnt automatisch een veld om een BTW nummer in te voeren (alleen in de EU).
Als verkoper en klant beiden in de EU wonen maar in een verschillend land, dan wordt de BTW automatisch verlegd. Wonen ze in hetzelfde land, dan kan de koper kiezen of de BTW moet worden verlegd (je kunt zelf nog instellen of die keuze geboden moet kunnen worden).
In elke product-pagina onder tabblad ‘Embedded shop’ kun je verschillende zaken instellen zodat je voor elk product een specifieke, op dat product toegespitste afrekenpagina kunt aanbieden.
Algemene instellingen #
Als je een productpagina bekijkt in je browser dan zie je dit bovenin de pagina:

Via het instellingen-icoontje kun je de cart-instellingen beheren zonder in te hoeven loggen op de Autorespond administratie. Dit kan alleen vanaf een locatie met een bepaald IP adres. Dit adres stel je eenmalig in vanuit de Autorespond administratie via Shop | Instellingen| Shoppingcart | Embedded shop. In het veld ‘IP adres vanwaar je instellingen kan beheren’ kun je het IP adres invullen dat onder dat veld wordt genoemd. Dit is het IP adres van je huidige werkplek. Ga je naar een andere plek op een ander adres en wil je daar iets aan de instellingen veranderen? Wijzig dan in je administratie het IP-adres.
Als je klikt op het instellingen-icoontje verschijnt een scherm.
Call to action-knop wijzigen #
Hier wijzig je de tekst van de afreken-knop.
Kleuren instellen #
Hier kun je een aantal basis-kleuren instellen van de winkelwagen, waaronder de font-kleur van de unique selling points.
‘Toon brutobedragen’ #
De optie ‘Toon brutobedragen’ geeft aan of in de shoppingcart de bedragen inclusief of exclusief btw moeten worden getoond. Bestaat je doelgroep vooral uit particulieren, gebruik dan deze optie op de btw inclusief te tonen.
Teksten bij vragen #
Deze worden getoond als product niet meer beschikbaar is of bij andere problemen (mislukte betaling bv).
‘Microcopy’ is een korte tekst die verschijnt onder afreken-knop. gebruikelijk is om daar iets te zeggen over dat er een beveiligde verbinding wordt gebruikt (conversie verhogend).
‘Kader aanbieding’: als een product als ‘Last-minute toevoegen (‘Order Bump’)’ is opgegeven is dit het kader waarin dat vwordt getoond.
‘Kader alternatief’: als een product als ‘Last-minute wijzigen’ is opgegeven is dit het kader waarin dat vwordt getoond.
(zie product-instellingen)
Overige instellingen #
Taalkeuze #
Je kunt de embedded shop-pagina in het Nederlands of Engels tonen. In principe kijkt de shop naar de taal zoals die is ingesteld in de browser van de gebruiker. Is die taal Nederlands, dan zal de shop alle teksten in het Nederlands tonen, anders worden de teksten in het Engels getoond. Let op: je kunt de namen van je producten zowel in het NL als EN definiëren, maar de namen van kortingen en productkenmerken kunnen vooralsnog maar in 1 taal worden gedefinieerd. We zijn hier nog mee bezig.
Je kunt de taalkeuze ook zelf instellen zodat die niet is gebaseerd op de taal-keuze van de browser. Je moet daartoe het volgende aan de URL toevoegen waarmee je de embedded shop pagina aanroept: ar_lang=en of ar_lang=nl. Een complete url zou er dan als volgt uit kunnen zien: https://www.jouw-website.nl/productpagina?ar_lang=en
Productkenmerken #
Uitleg via video’s bekijken #
Embedded shop installeren: https://player.vimeo.com/video/413916209
Producten in de embedded shop zetten: https://player.vimeo.com/video/413937462
De instellingen wijzigen van de embedded shop: https://player.vimeo.com/video/413938967
Affiliates, hun link en/of verwijzen naar landingspagina’s om te promoten #
Het product door affiliates laten verkopen #
Wil je je product door je affiliates laten verkopen? Dan kan, door de affiliate-code toe te voegen aan de URL van je pagina.
Stel de pagina is nu: https://www.mijnsite.nl/mijnproduct
Je kunt een affiliate-code meegeven – de URL wordt dan bijv : https://www.mijnsite.nl/mijnproduct?ar_af=AFFCODE
Deze url geef je aan de affiliate om te gebruiken voor het promoten en verkopen van jouw product.
De affcode vind je bij de affiliate, in Menu Shop | Affiliates | tabblad Gegevens | unieke code.
Let op: deze affiliate-link werkt dus alleen bij de embedded cart en NIET voor een gewone landingspagina!
Het product laten promoten via een landingspagina #
Als je een affiliate naar een algemene landingspagina stuurt (zonder embedded cart), bijvoorbeeld de aanmeldingspagina voor een webinar of een specifieke pagina van je website, en je wilt dat op een later moment – als de site-bezoeker overgaat tot een aanschaf – de affiliate-code wordt gekoppeld aan die aankoop, dan moet je nog een extra handeling verrichten.
Om te beginnen moet je eerst voor de betreffende affiliate de link naar je landingspagina maken. Dat is verder niet anders dan normaal, en je kunt dit doen op de betreffende affiliate-pagina in Autorespond onder tabblad ‘Links’. (Ga naar Menu Shop | Affiliates | Selecteer de affiliate | tabblad links) Zorg dat je in de tweede stap de vink “Link naar een salespagina i.p.v. naar de shoppingcart” activeert. Aan de rechterkant wordt tegelijkertijd de link en de code voor op de website gegenereerd, die je aan de affiliate kunt geven.
Daarnaast moet het volgende gebeuren. Op elke landingspagina die je gebruikt voor affiliates, moet je de onderstaande HTML code toevoegen.
Let op: het is HTML code dus zorg dat bijvoorbeeld in Wordpress de editor in de ‘tekst-modus’ staat.
<script type=”text/javascript”>
var url = window.location.href;
var after = url.split(“#”)[1];
if (after != null && after.indexOf(“_a_”) > -1) {
var date = new Date();
var daysToExpire = 90;
date.setTime(date.getTime()+(daysToExpire*24*60*60*1000));
document.cookie = “wparaffc=” + after + “; expires=” + date.toGMTString();
}
</script>
Het bovenstaande script zorgt ervoor dat het affiliate-bezoek op jouw landingspagina wordt onthouden zodat bij een eventuele latere aankoop die affiliate-gegevens meegegeven kunnen worden bij de bestelling.
Beperkingen van de embedded shop #
Staffelkortingen niet ondersteund #
Let op: in de embedded webshop worden geen staffelkortingen ondersteund omdat die in de regel werkzaam zijn bij meerdere producten en er in de embedded shop in de regel maar één product tegelijk kan worden besteld. In een volgende release zal dit wel mogelijk worden gemaakt. Alle overige kortingen worden wel ondersteund.
Geen combinaties van producten #
De cart is bedoeld om één product te verkopen. Je kan daarnaast de orderbump of kassakoopje toevoegen vóordat met afrekent en een upsell doen ná de betaling, maar niet andere producten toevoegen.
Geen iframe en niet meerdere formulieren op een webpagina #
Let op: de cart kan NIET in de web-pagina worden geintegreerd via een zogenaamd “iframe”! Plaats de html-code voor de embedded shop dus altijd direct in de web-pagina zelf.
Plaats daarnaast niet meer dan één formulier op de webpagina. Meerdere formulieren op één webpagina worden niet ondersteund.
Geen meerdere items per bestelling #
Er kunnen momenteel niet meerdere items tegelijk worden besteld van één product.

Reacties